Hi, my name is
Lewis Ushindi.
I'm a front end developer, passionate about creating visually stunning and functionally flawless websites. I continuously explore new technologies and push my boundaries to deliver the best possible results for my clients.
Projects
Projest
Projest is a platform designed for users to upload their GitHub projects and share them with others. It provides a space for showcasing your work and connecting with fellow developers. Whether you're looking for collaboration opportunities, feedback, or simply want to share your projects, Projest has got you covered.

Tech Stack:
- Tailwind CSS
- React
- Firebase
Why Use Projest?
- Showcase and share your GitHub projects with the developer community.
- Discover and explore projects uploaded by other developers.
- Connect and collaborate with like-minded individuals on exciting projects.
- Receive feedback and insights from the community to improve your work.
- Stay up to date with the latest trends and technologies in the GitHub ecosystem.
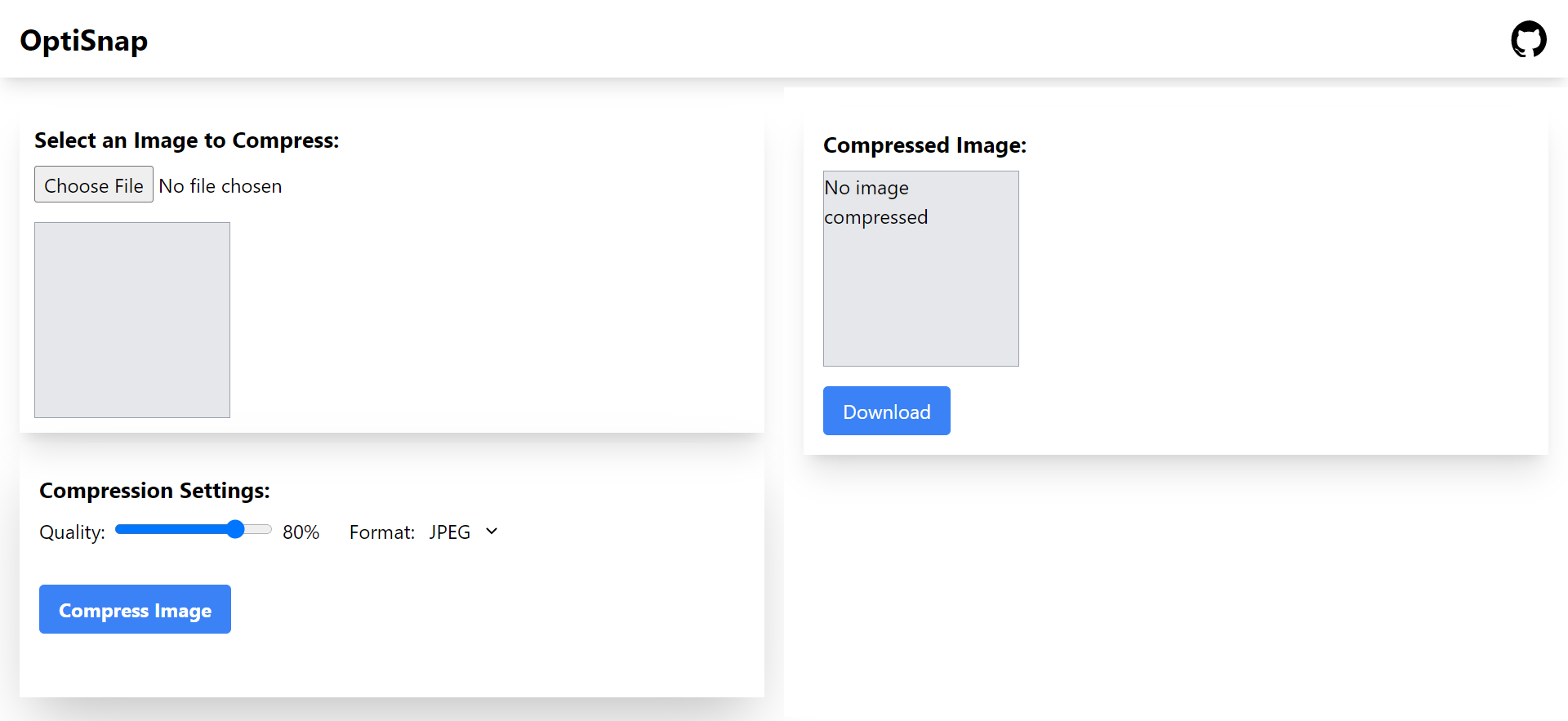
OptiSnap
OptiSnap is a powerful web-based image compressor tool that optimizes image files without compromising quality. Built with React, it provides an intuitive interface for compressing and reducing image sizes, enhancing web performance, and improving user experience.

Tech Stack:
- React
- Tailwind CSS
Why Use OptiSnap?
- Effortlessly compress image files to reduce their size without sacrificing quality.
- Enhance web performance by reducing image loading times.
- Improve user experience with faster website responsiveness.
- Intuitive and user-friendly interface for easy image compression.
- Optimize images for web development projects and optimize storage space.
Aurora ComKit
Aurora ComKit is a comprehensive library of UI components and design resources designed for developers and designers alike. It provides a vast collection of customizable components, templates, and tools to empower you in building beautiful and responsive websites and web applications. Built with Tailwind CSS, Aurora ComKit offers a versatile and powerful toolkit for web development projects.

Tech Stack:
- HTML
- Tailwind CSS
- JavaScript
Why Use Aurora ComKit?
- Access a comprehensive library of UI components and design resources.
- Build beautiful, responsive websites and web apps with ease.
- Customize and tailor the components to suit your specific needs.
- Save development time with ready-to-use templates and tools.
- Leverage the power and flexibility of Tailwind CSS in your projects.
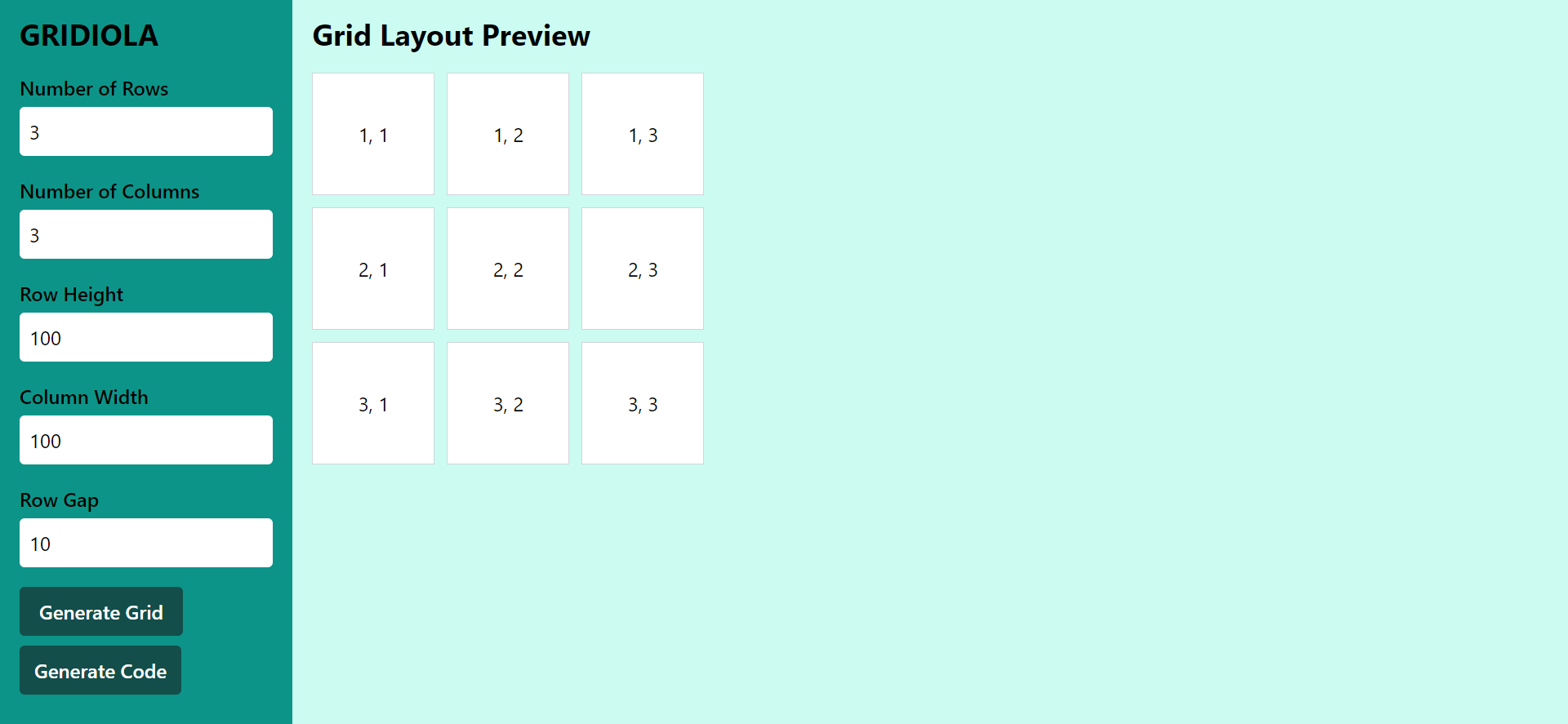
Gridolia
A powerful grid layout generator that simplifies the process of creating responsive web designs.

Tech Stack:
- React
- Tailwind CSS
Why Use Gridolia?
- Effortlessly create responsive grid layouts for web designs.
- Saves time by generating clean and optimized Html and CSS code.
- Allows for easy customization and modification of grid configurations.
- Helps ensure consistent and visually appealing layouts across devices.
- Improves productivity and workflow in front-end development.
About Me
As a passionate self-taught front-end developer, I've honed my coding skills through active participation in open source initiatives. When I'm not coding, I enjoy exploring the latest tech trends and watching football matches with friends. With a drive to learn and excel, I'm eager to bring my skills and dedication to your team as a front-end developer. Let's connect and discuss how I can contribute to your projects!
Here are a few technologies i've been working with: